

- Delete wordpress auto image resize how to#
- Delete wordpress auto image resize archive#
- Delete wordpress auto image resize code#
Once disabled, you'll see a significant reduction in the size of the backup file.
Delete wordpress auto image resize archive#
Creating such an archive will also put a burden on the web server.


Shrinks site backups - If your media library is huge with multiple image sizes, website's backup archive will be huge as well.It'll stop generating additional images saving your disk space by many folds. Saves disk space - If you have limited disk space on your hosting plan, disabling this feature is highly recommended.If you're running your website on a slow and limited-space shared server, the reasons mentioned below are totally justified. Reasons to Disable Multiple Image SizesBefore we start, let's once quickly go through the reasons for which one may decide to disable this feature. I encourage them to use a separate resized and optimized version of an image-wherever required. I personally make sure that I've disabled this feature on every new website designed for my clients.
Delete wordpress auto image resize how to#
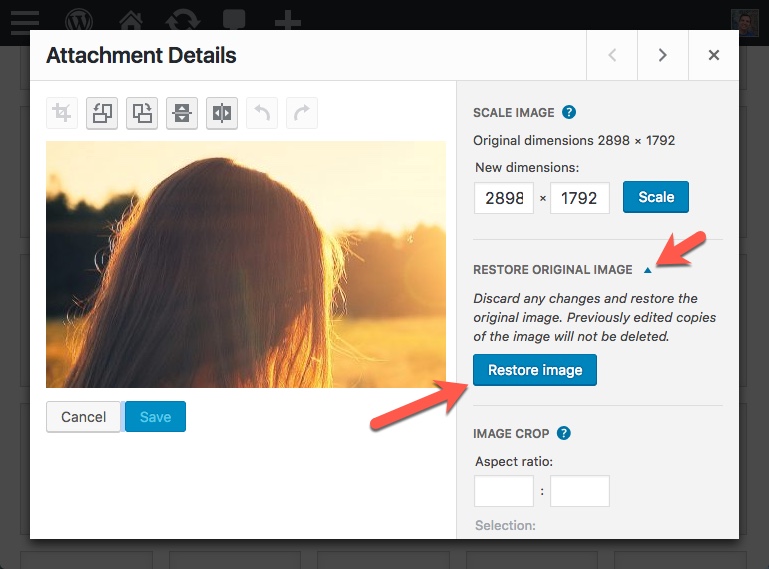
How to Enhance and Improve Your Blog Photos with Simple Tricks Try applying these changes at the weekends. If you're technically challenged and are reluctant to apply the methodologies mentioned below, take help of an expert for the same. Let's get started to reclaim our originally uploaded images. I'll also advise you to take a backup of your blog before applying the steps mentioned below. If you're using very large images for your blog posts, I'll recommend sticking with the default setup. The following tutorial will help you in disabling the default multiple image-creation behavior of WordPress. Sometimes, bloggers just want to use the original one instead of serving the resized version to the visitors. It's the creation of multiple images of different sizes created from the originally uploaded image. One such issue is related to self-hosted WordPress blogs. No matter which CMS you're using to power your website-sooner or later-you're bound to face few image-related issues ( big or small) which may affect your content creation routine. Correctly using images on a website is a vast subject and requires great attention to please both the visitors and the search engines. Note: It is just some function I had laying around.Images are one of the prominent content forms consumed widely on the internet. Here is an example of a php function resizing. You can get the files by readdir, then you can pass them through something like this.
Delete wordpress auto image resize code#
I don't have any code yet, as I'm asking for the right direction and, most of all, if it's even possible!

"right, here's a picture, now crop it with the dimension I tell you (just one), don't rename it (do not append the size at the end) and then move it into this folder (Thumbnails)" Is it possible to write a custom function or is there any plugin that allows me to say: So here comes my real question (sorry for the long intro) The js library i want to use, allows my to create a subfolder called Thumbnails and in this folder add the same pictures but in a small format to help with loading time, and i'd like to do so. This two options almost work, I say almost because I still have a copy saved in my folder with dimensions 768x510.Īgain, i can close an eye on this, because i actually had another idea.


 0 kommentar(er)
0 kommentar(er)
