
- #Microsoft visual studio code live preview install#
- #Microsoft visual studio code live preview free#
Files outside of this can be previewed, but some file paths (such as a link to the root) may not go to the right place. The server is hosted from the root of the workspace that the user opens (or a subfolder of the workspace based on rverRoot).
#Microsoft visual studio code live preview install#
You can install the extension in the marketplace here. You can view the ports that are open for Live Preview by hovering the status bar indicator (usually located in the bottom-right corner of the window). Live Preview works cleanly with your multi-root workspaces! It will simply open an additional server for each root that you open a preview on. You can use the Live Preview: Stop Server command to kill the server in this case.

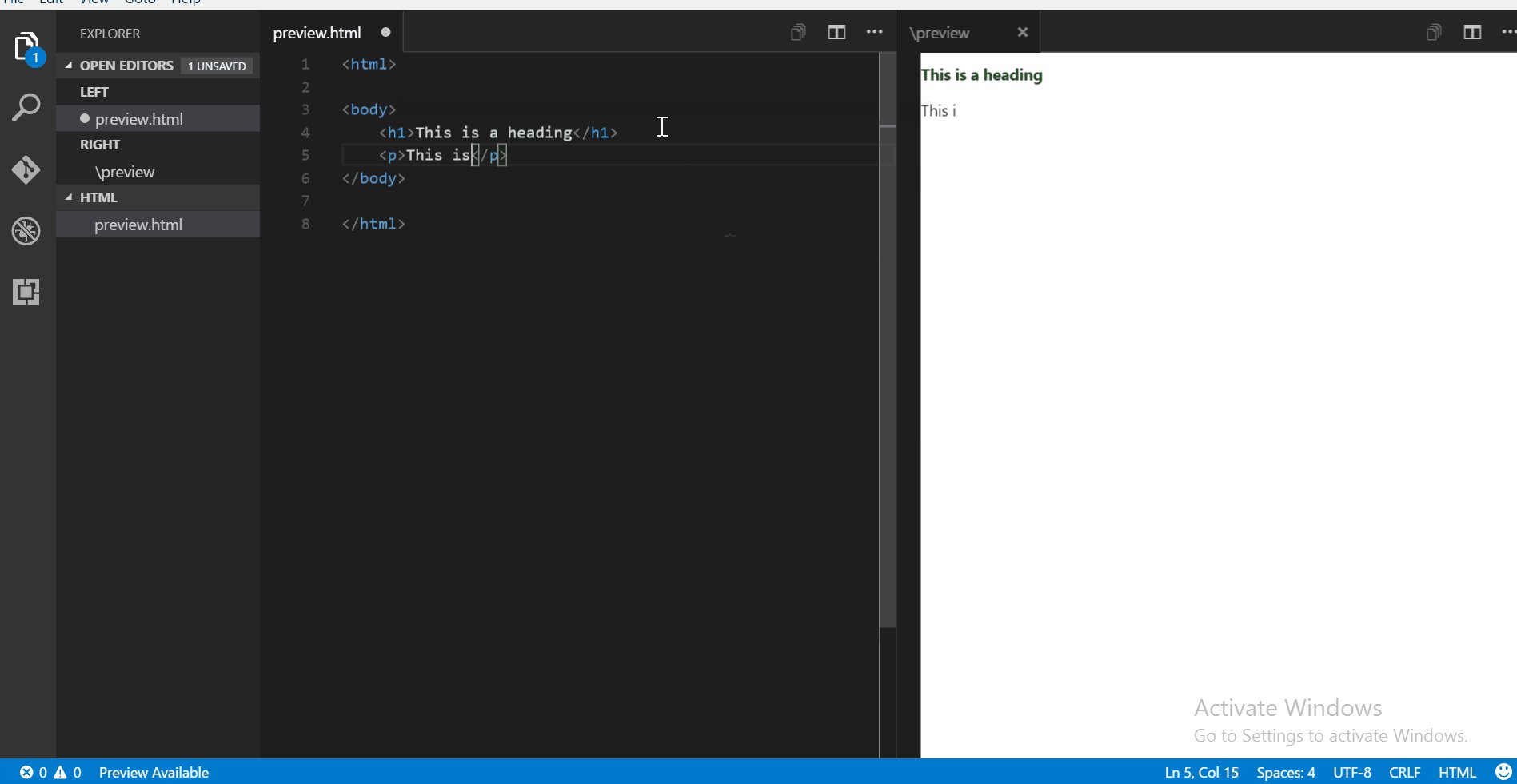
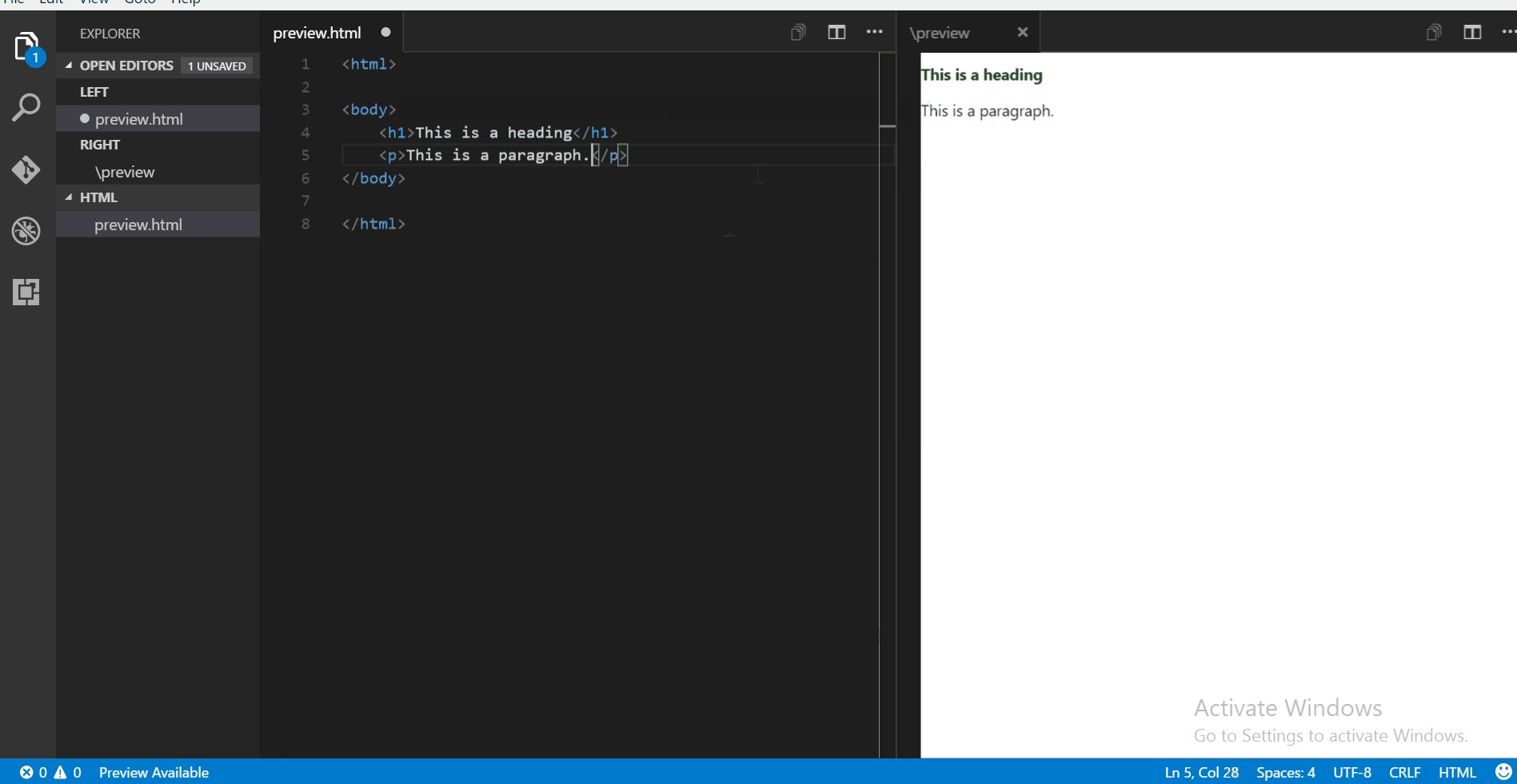
This can also be launched using the Live Preview: Start Server Logging command. If you're looking for a persistent server to run, you can run a Live Preview task, which also logs the server traffic. Persistent Server Task with Server Logging Individual pages can opt out of live refreshing by adding the attribute data-server-no-reload. You can also change this in settings to refresh the preview on save or not at all. By default, changes appear as you make them in the editor.

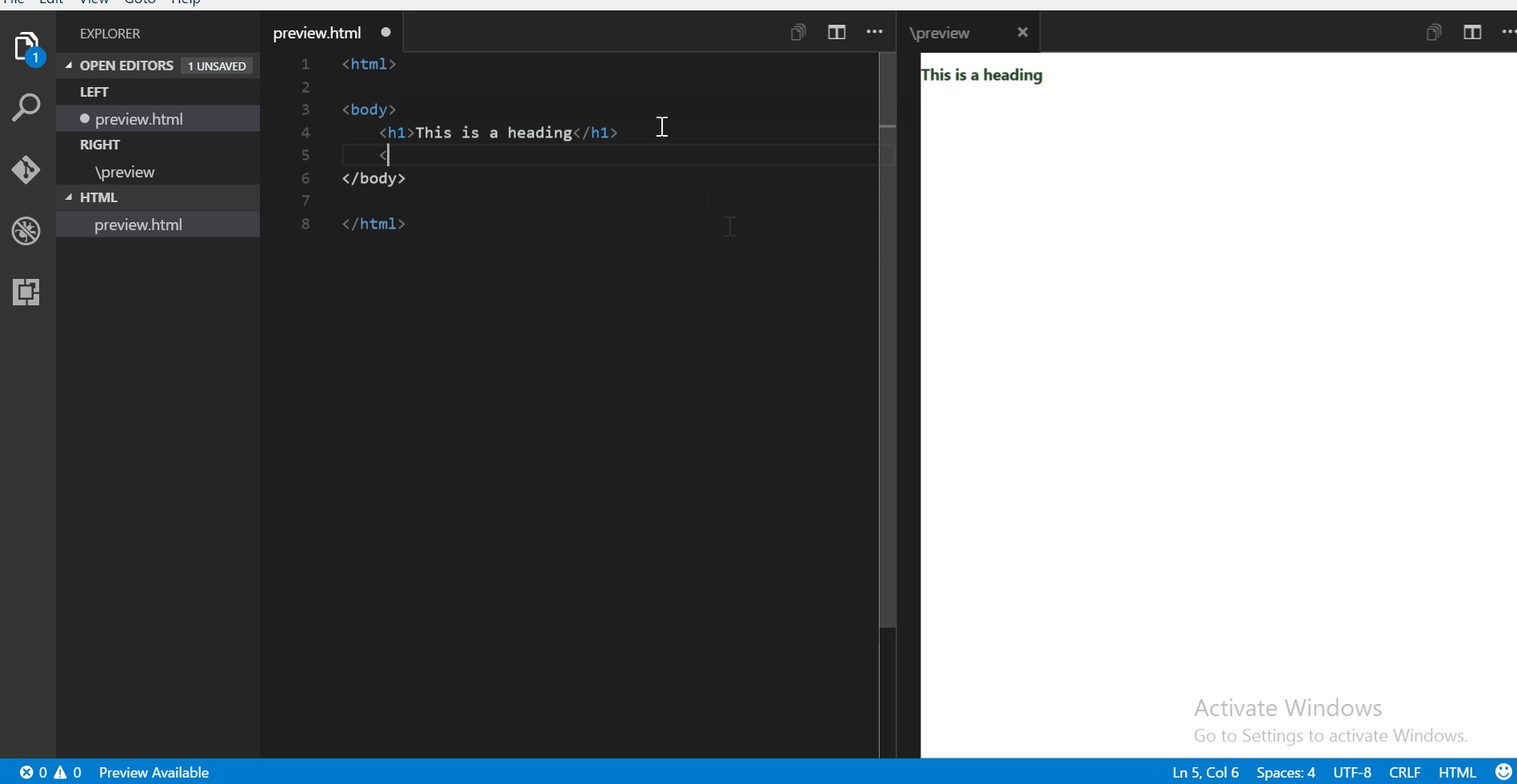
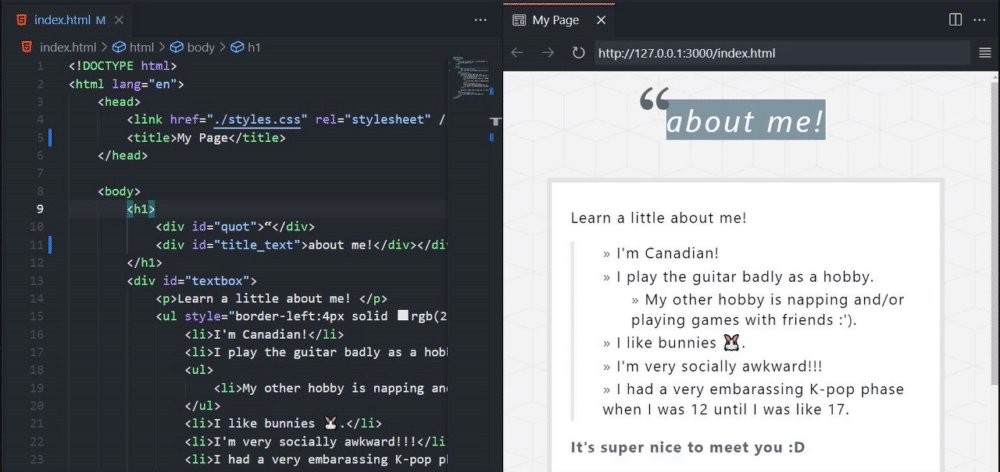
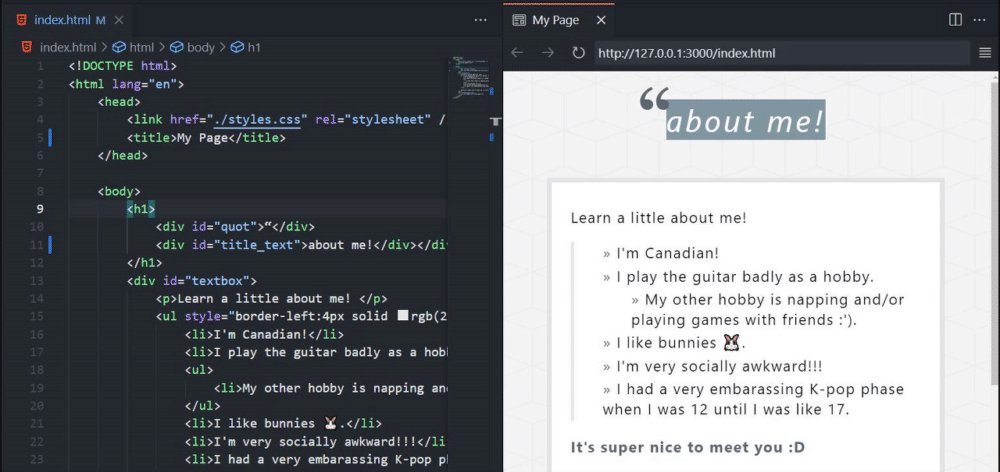
Preview your HTML files quickly by clicking the preview button in the top right corner of your editor or using the context menu.Ī preview is available in-editor for the files hosted by the server.
#Microsoft visual studio code live preview free#
To work with these, feel free to run the Simple Browser: Show command that is already built-in with VS Code. not for apps using React, Angular, etc.). This extension is most useful for projects where a server is not already created (e.g. ⚠️ WARNING: This extension is still under development! ⚠️Īn extension that hosts a local server for you to preview your web projects on!

This is the pre-release edition of Live Preview for early feedback and testing.


 0 kommentar(er)
0 kommentar(er)
